Een softwareprogramma zorgt voor meer mentale belasting bij gebruikers naarmate het meer details en elementen bevat die niet nodig zijn of verwarring oproepen. Mensen filteren overbodige informatie onbewust weg, maar dat is wel mentaal belastend ook al gebeurt het onbewust: Informatie moet eerst (onbewust) waargenomen en geïnterpreteerd worden voordat het weggefilterd kan worden. Daarom is het zaak om alle onnodige details en objecten weg te laten, en elke vertaalslag en onduidelijkheid in vervolgschermen te vermijden.
Probleem herkennen
De volgende problemen duiden erop dat een softwareprogramma gebruikers mentaal belast omdat het onvoldoende ‘simple and clear’ is:
- Als je door je oogharen naar het scherm kijkt wordt je aandacht getrokken door het huismerk-logo en de gekleurde omlijning van tabellen. Dat moet je dan wegfilteren om uiteindelijk de inhoud waar te kunnen nemen.
- De toepassing is in het Engels, maar af te en toe druppelt er wat Nederlands door van standaard-dialoogboxen van Windows.
- De menu-opties staan niet in een volgorde die past bij de taak.
- De menu-opties beginnen niet met het belangrijkste woord van de optie, zodat het alsnog chaotisch is.
- Er staan meer dan vier lettergroottes/-types op het scherm; dit is helaas meestal het geval, maar is een onnodige belasting bij het waarnemen en lezen.
- Onbelangrijke informatie, zoals het label DATUM, is groot en vet afgebeeld. Of het interessante gegeven, zoals 03-04-2005, heeft een iel lettertje en staat in een kader dat de aandacht afleidt.
- Er staan schuine streepjes in datum, 03/04/2005, waardoor het onduidelijk is of het een Amerikaanse datumvolgorde (mm/dd/jjjj: 4 maart) is of een Nederlandse (dd-mm-jjjj: 3 april). N.B. het gebruikte datumformaat (sterke voorkeur: dd-mm-jjjj) moet altijd vermeld worden en consistent zijn.
- De kleuren rood en groen worden gebruikt, maar niet altijd in de betekenis van gevaar/stop en veilig/doorgaan. Hierdoor zijn ze niet intuïtief betrouwbaar.
- Er knippert of beweegt iets op het scherm zonder dat het nodig is hier direct aandacht aan te besteden.
- Het is niet direct duidelijk dat een veld ‘read-only’ is, waardoor gebruikers geregeld tevergeefs proberen om gegevens in te voeren.
Tips
Voor werknemers
- Ga na of het programma dat je gebruikt is te configureren in vormgeving, zoals verschillende skins (presentatiestijl en kleurenschema). Is dit het geval? Zorg dan dat je hier optimaal gebruik van maakt:
- Kies voor een vormgeving die past bij de rest van de programma’s die je gebruikt. Meestal is dat ook de meest basale vormgeving.
- Kies bij voorkeur voor de versie met minste kleuren. Het ziet er allicht wat saaier uit, maar mogelijk merk je aan het eind van de dag toch dat je je mentaal iets minder hebt ingespannen. Langdurig kijken naar verschillende kleuren is extra inspannend voor je hersenen.
Voor ICT
- Zorg ervoor dat de ‘TAB-navigatie-volgorde’ correct blijft passen bij de presentatievolgorde op het scherm. Deze volgorde wil nog weleens chaotisch zijn als de ontwerper tijdens het bouwen velden op het scherm heeft verplaatst.
N.B. de TAB-navigatie-volgorde is de volgorde waarin de velden doorlopen worden als met <Tab> de invoerfocus wordt verplaatst naar het volgende veld.
- Gebruik duidelijke en consistente taal die voor de gebruikers eenduidig is. Na het kiezen van een menu-optie ‘configuratie’ moet het volgende scherm bijvoorbeeld niet opeens de kop ‘instellingen’ hebben.
- Als een negatieve actie moet worden bevestigd, doe dat dan niet met een standaard Annuleer-OK-dialoogbox, want dat is verwarrend.
Voorbeeld
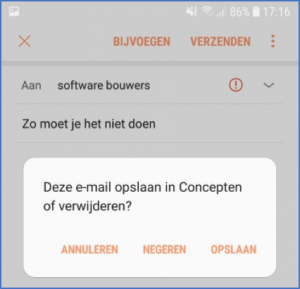
Als we het opstellen van een email afbreken in Android 8 (tablet, smartphone) komen we uit bij een verwarrende keuze (figuur 1). De verwarring ontstaat vooral doordat het woord ‘Verwijderen’ niet terugkomt in één van de knoppen. Wat zou je dan wel kiezen: ‘annuleren’ of ‘negeren’? De knop ANNULEER annuleert alleen de dialoogbox. De knop NEGEREN negeert niet je afbreekverzoek, maar negeert het aanmaken van de email; deze knop doet dus wat je wilde: het maken van de email afbreken.
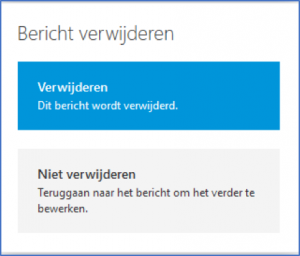
Outlook-online besteed nogal veel woorden aan dezelfde
taakstap, maar is in ieder geval heel duidelijk over wat er
gebeurt als je één van de twee knoppen kiest (figuur 2).
- Confronteer gebruikers niet met mooi uitziende, maar ongebruikelijke ‘interactiepatronen of presentatievormen’. Dit roept al gauw ergernis op en zorgt voor extra mentale belasting.
Voorbeeld
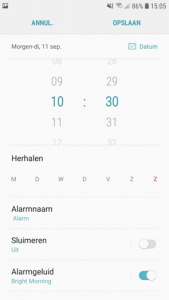
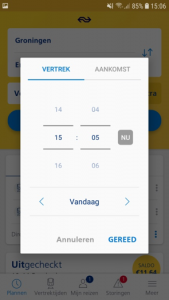
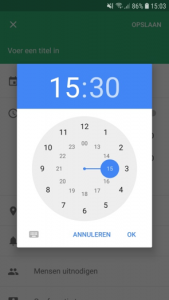
Twee veel voorkomende interactiepatronen voor het kiezen van een tijdstip en een derde die we minder vaak zien en die daarom voor de meesten onhandig is en ergernis oproept (figuur 3).
Figuur 3. Drie interactiepatronen voor het instellen van een tijdstip: Wekker instellen (Android 8), vertrektijd instellen (NS-planner) en google-agenda afspraak (Android 8).
De wekker en de NS-planner gebruiken allebei een interactiepatroon dat tamelijk standaard is op touchscreens: scrollen door uren en minuten. Je kunt de insteller (touch spinbox) een ‘zwieper’ geven en dan kom je tamelijk intuïtief waar je wilt zijn. Het derde interactiepatroon (Google agenda) is eigenlijk heel bondig, maar vergt in plaats van een zwieper een tamelijk precieze beweging om de blauwe stip naar het gewenste uur te slepen. De meeste mensen ervaren dit als onhandig. Misschien niet eens omdat het werkelijk onhandig is, maar omdat het afwijkend is.