Software wordt vaak gebruikt op uiteenlopende hardware, met heel verschillende schermformaten, standaardbedienwijzen (muis, touch) en interactiestijlen. Het gaat dan niet alleen om verschillende laptoptypen (13”-HDready, 17”-HD) en desktop-schermen (24”-HD, 32”‑4K) maar ook om tablets en smartphones. Verantwoord gebruik is alleen mogelijk als het softwareontwerp geschikt is voor het betreffende apparaat of hardwareplatform (de combinatie van apparaat type en softwareomgeving, bijvoorbeeld: desktop + MsWindows, of tablet/smartphone + Android).
Probleem herkennen
De volgende problemen duiden erop dat een ontwerp niet geschikt is voor de betreffende hardware:
- De applicatie is op kleine schermen niet volledig zichtbaar, zodat de gebruikers veel moeten scrollen.
- De applicatie laat op een groter scherm veel ruimte onbenut, zodat de gebruiker nodeloos veel moet bladeren en navigeren.
- Er staan allerlei (te) kleine bedienelementen op een touchscreen van tablet of smartphone, omdat er geen goede versie is voor Android en voor iOS (Apple).
- Op laptops en 4K schermen zijn de lettertjes te klein om gemakkelijk te kunnen lezen, omdat de lettergrootte vastligt in pixels en niet goed is te schalen voor het betreffende beeldscherm.
- Op tablets ziet de (huis)stijl er heel anders uit dan op een desktopscherm.
- Op het scherm ziet een website er overzichtelijk en plezierig uit, maar een afdruk van de site is chaotisch en niet gemakkelijk te bespreken met anderen.
- Als op een desktop meerdere schermen zijn aangesloten, zoekt de gebruiker vaak zijn cursor. Er is geen tool om deze gemakkelijk te vinden of op de verschillende schermen te plaatsen.
Tips
Voor gebruikers
- Bij overleg met anderen is papier nog steeds een praktisch medium. Maak liever wat afdrukjes dan met zijn allen om een te klein scherm heen te gaan staan.
- Kies het platform/apparaat dat bij de te verrichten taak past. Moet je bijvoorbeeld meerdere documenten raadplegen of aardig wat typen voor het beantwoorden van email? Doe dat dan op een voldoende groot scherm en niet op een tablet of smartphone.
Voor leidinggevenden en ICT
- Investeer in het (laten) ontwerpen en vastleggen van een style guide (al dan niet met huisstijl). Zorg dat hierin is vastgelegd hoe software zich consistent moet presenteren en gedragen op verschillende schermformaten en platformen.
Voor ICT
- Gebruik ontwikkelomgevingen die bruikbaar zijn voor verschillende platformen en beeldschermformaten, dit is een goede manier om consistentie te waarborgen op verschillende platformen.
- Ontwerp een applicatie die past bij het te verwachten gebruik. Dus:
- een PC-applicatie, als een toepassing intensief wordt gebruikt op pc’s (laptops, desktops);
- een app voor de mobiele platforms, als een toepassing intensief wordt gebruikt op smartphones of tablets;
- Kies niet te snel voor platform-onafhankelijke webapps die in browsers draaien. Deze bieden weliswaar het voordeel dat ze consistent draaien op alle denkbare platformen. Maar uiteindelijk zijn ze vaak niet geschikt voor intensief gebruik omdat ze alleen de bedienmogelijkheden bieden die het op alle platformen en browsers doen. Zo is het vaak slecht gesteld met toetsbediening, waardoor gebruikers de muis veel meer gebruiken dan voor de functionaliteit nodig is.
- Houd je aan de platformrichtlijnen. Windows, Android en iOS hebben tegenwoordig goed geoptimaliseerde standaard lettertypen en standaard interactiepatronen (een combinatie van controls voor specifieke interactietaken, zoals het openen van een bestand). De verschillende style guides zijn hier te vinden:
- Houd er rekening mee dat de platformrichtlijnen zich richten op een flexibel, free-format, ontwerp (fluent design). Dit wil zeggen dat de objecten en teksten in een schermontwerp zich herschikken naar gelang de grootte van het scherm en de mate waarin de gebruiker in- of uitzoomt.
- Let erop dat de fontgrootte minimaal 9 pixels moet zijn voor voldoende detail in het letterbeeld (N.B. de fonthoogte is de hoogte van een Hoofdletter).
Voor gebruikers en ICT
- Zorg dat letters goed leesbaar zijn. Dit wil zeggen dat letters echt gemakkelijk te lezen moeten zijn. “Ik kan het nog lezen” is onvoldoende, want dit zet aan tot gokkend in plaats van echt lezen. Een goede vuistregel is dat letters op elk beoogd doelscherm nog schaalbaar (inzoomen) moeten zijn tot een grootte van maximaal 1/200e van de kijkafstand (zie figuur 1). Dit zijn voor de meeste mensen nogal grote letters. Maar het is dan ook de bedoeling dat het ontwerp óók geschikt is voor mensen met een iets slechter zicht.
Drie voorbeelden:
- Bij een
 tablet is de kijkafstand doorgaans 40 cm. Dit betekent dat de gebruiker een hoofdletterhoogte van 2 mm in moet kunnen stellen. kunnen worden.
tablet is de kijkafstand doorgaans 40 cm. Dit betekent dat de gebruiker een hoofdletterhoogte van 2 mm in moet kunnen stellen. kunnen worden. - Een 14” laptopscherm of een klein desktopscherm heeft vaak een kijkafstand van 50 cm. Hier moet je nog een lettergrootte in kunnen stellen (inzoomen) van 2,5 mm.
- Op een bureau met meer schermen wordt de kijkafstand al gauw 80 cm. De letterhoogte moet dan minstens tot 4 mm instelbaar zijn.
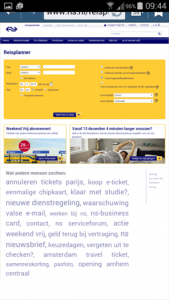
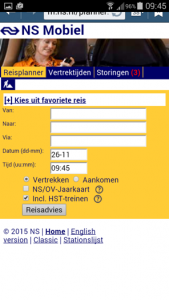
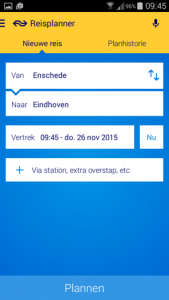
- Voorzie in een stukje gereedschap om de cursor/muisindicator terug te vinden als deze vaak zoek is. Onder MsWindows kan gemakkelijk worden ingesteld dat de cursor/muisindicator oplicht bij het indrukken van de Ctrl-toets. Ook is instelling van een grotere muisindicator mogelijk.Voorbeeld:NS Reisplanner (van 2015) in drie varianten op een smartphone.
- Het gebruiken van de deskvariant op een smartphone pakt slecht uit omdat nu allerlei bedienmogelijkheden veel te klein zijn afgebeeld.
- De mobiele website heeft nog typisch de kleine elementen die wel geschikt zijn voor muis en toetsenbord en misschien nog redelijk werken op een tablet. Voor een smartphone zijn ze echter absoluut te klein.
- De ‘echte’ app (‘native app’) is goed ontworpen en effectief op een smartphone.
Van links naar rechts op een smartphone: desktop website (slecht), mobiele website (matig), Android app (best).